Si en el navegador aparece una etiqueta en la barra de direcciones que dice «NOT SECURE» en tu sitio web, estás en problemas. Google no indexará tu sitio a las búsquedas producidas y nadie ingresará a visitar tus contenidos. Pero calma! Se puede resolver muy fácil, con un plugin y de una forma muy sencilla. Aquí te el paso a paso para hacer que un sitio web sea seguro (para wordpress).

LOGRAR QUE TU SITIO SE VEA SEGURO EN WORDPRESS
(Si tu sitio está en html, debés ingresar a este tutorial).
Ya vimos cómo cambiar el http por el https en el comienzo de nuestra url y así eliminar la etiqueta «NOT SECURE» que aparece en el navegador cuando ingresamos a nuestro sitio.

Ahora vamos a ver cómo hacerlo con wordpress y te aseguro que no vas a poder creer lo fácil que es.
DESCARGA DEL PLUG-IN
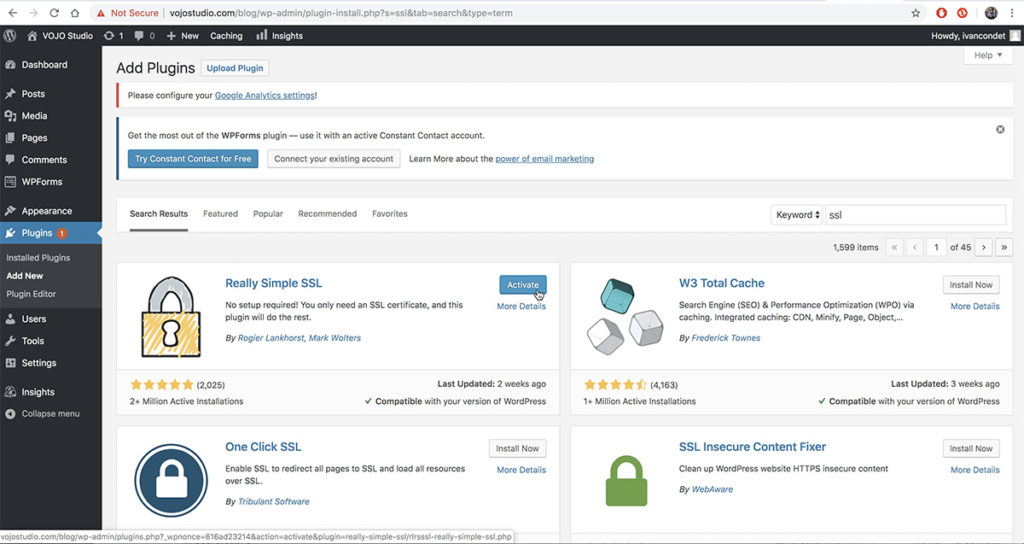
En primer lugar, dentro de tu cuenta, debés descargarte en la parte de «plugins» uno que se llama «Really Simple SSL». Es el más popular y que mejor funciona.
Una vez instalado, debemos hacer click en «activar«. Esta acción nos llevará a una página donde está la lista de los plugins que tiene nuestro wordpress. En «Really Simple SSL«, vamos a «Settings«.

CONFIGURACIÓN PLUG-IN
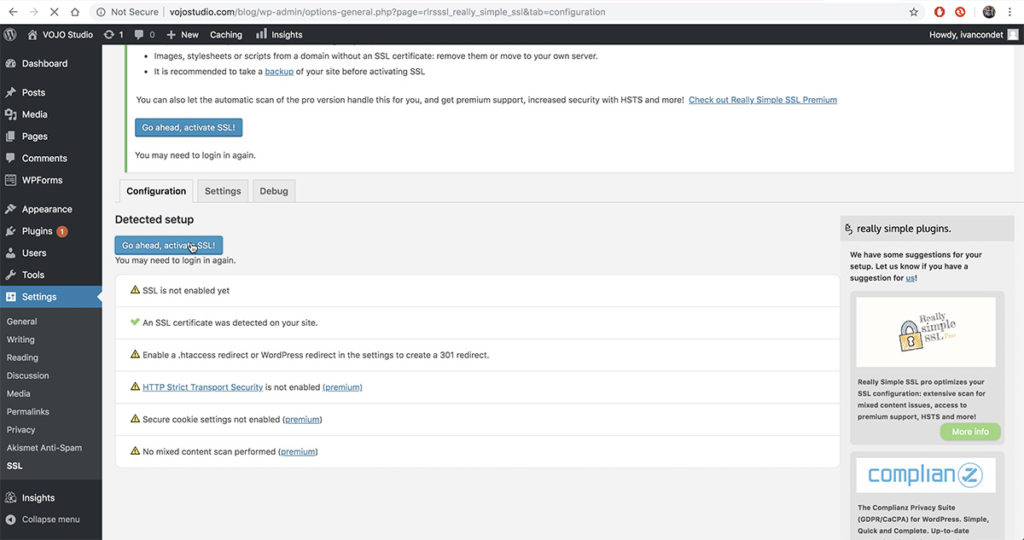
Una vez que estamos en «Settings», sólo queda hacer click en «Go ahead, activate SSL«, un botón que nos aparecerá en la solapa de «Configuración«.
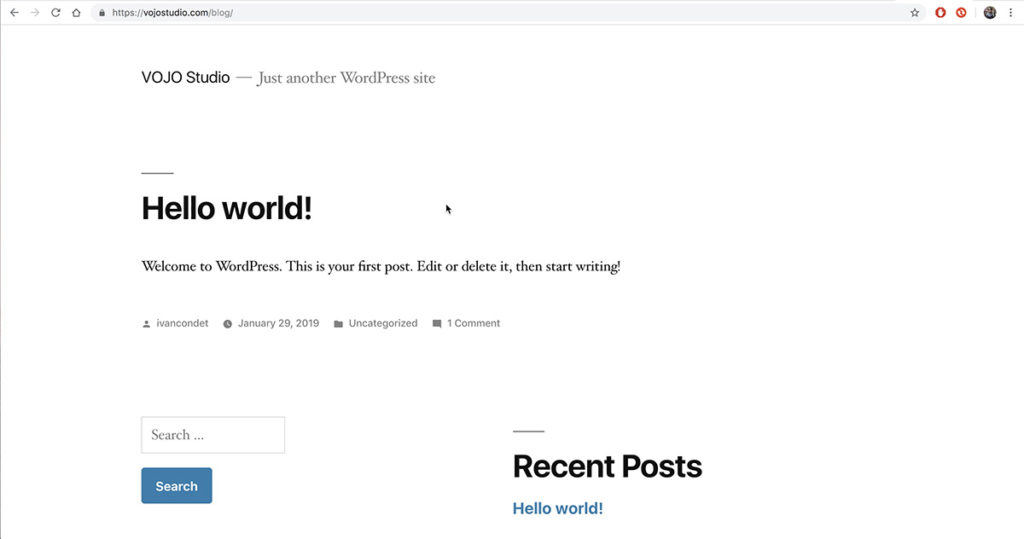
¡LISTO! Actualizando la página encontrarás en la url de tu sitio el «https», por lo que tu sitio web es seguro y por ende, tendrás chances de que Google lo muestre como una alternativa a las búsquedas.

Si la página se encuentra en html, visita este tutorial para hacer que tu sitio web sea seguro.












9 agosto, 2019, 12:07