Ya hace unos años, el acceso a la web se produce vía teléfonos smart. El diseño acompaña por un lado, aunque también expande las fronteras de la experimentación en la experiencia de usuario. Aquí analizamos 10 tendencias en el diseño web para 2020. Todo lo que tenés que saber para trabajar en tus proyectos con profesionalismo y lograr diseños modernos.
TENDENCIA DE DISEÑO WEB 2020 Nº1: EL TAMAÑO IMPORTA
Y se desprende de la realidad y la experiencia de usuario: todxs accedemos a los sitios web desde nuestro teléfono inteligente, y para variar, vivimos acelerados sin tiempo para encontrar las respuestas que buscamos.

Es por eso, que para acelerar la comunicación el tamaño de las tipografías, por ejemplo, será mucho más grande. También encontraremos imágenes y videos todos ocupando el 100% de nuestra pantalla y los menús tendrán los íconos bien presentes y de mayor escala que la habitual.
Este principio se debe principalmente, a que hay que resolver la comunicación de forma inmediata.
Repasando, pocos elementos, pero grandes y/o a pantalla completa. Se buscará en lo formal, atraer la atención y en el poco tiempo que visitamos la web, quede claro el mensaje. Debemos consolidar una comunicación clara y eficiente.
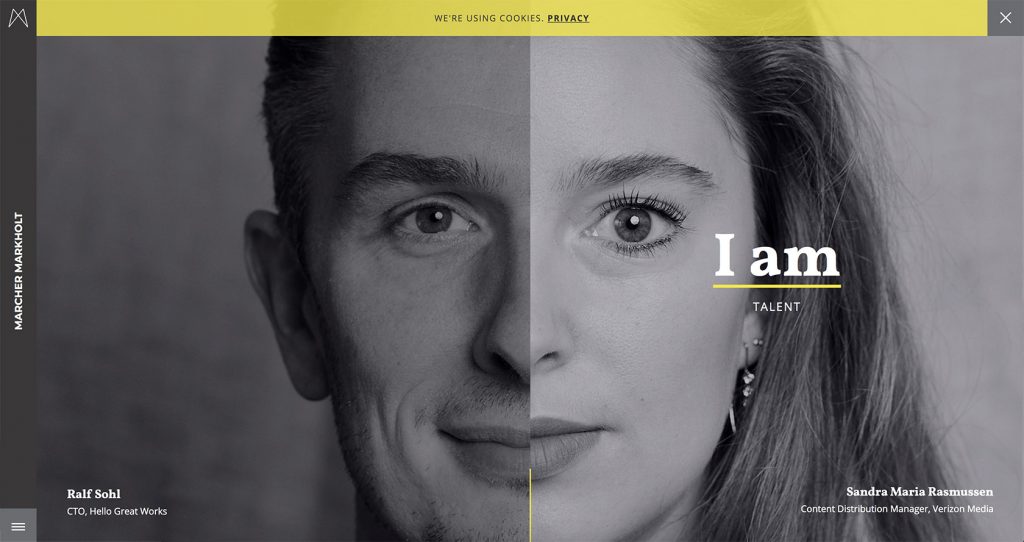
DIVIDE Y REINARÁS
Posiblemente, una de las más novedosas de las tendencias en el diseño web para 2020. Dividir pantalla le va a dar dinámica a tu web. Pensá en dos espacios, que con el scroll pueden bajar contenidos con distintos ritmos y así ofrecer un juego distinto con el usuario.

Tené en cuenta que depende el proyecto y lo que ofrezcas, ya que puede jugar en contra a esta velocidad comunicativa de la que habíamos hablado antes. El punto importante, es que tu propuesta va a diferir de tantas otras, y tu producto no pasará inadvertido.
Es importante también, usar el eje de división para colocar llamados a la acción, botones, logo, o incluso, una barra de menú para lograr armonía entre la novedad y el entendimiento.
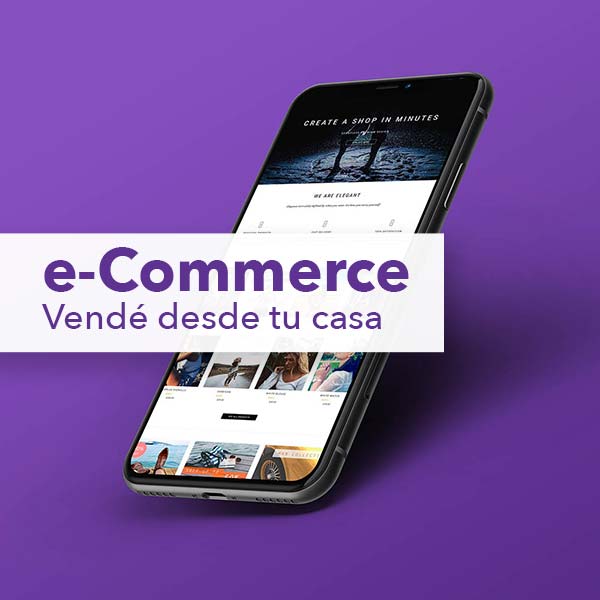
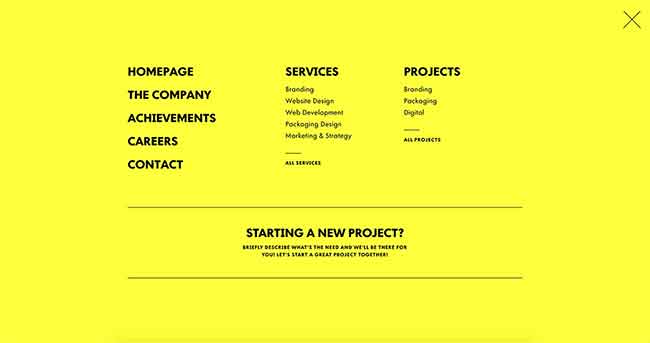
JUGAR AL COLOR
Una forma de clarificar, organizar contenidos e ideas, será sin dudas, mediante el espacio y aplicando bloques de colores.
Es una forma de comunicar distintos mensajes mediante los div, aplicándole mediante hoja de estilos, distintos fondos o colores. Podemos además, aplicar la paleta de colores de nuestra marca o la marca del cliente para reforzar su comunicación y consolidar la construcción del producto.

También será importante, que cada elemento o espacio conserve equilibrio y armonía, sin volverlo un collage. Se puede colocar también en algún div imágenes o frases, dosificando desde lo formal tu mensaje, organizándolo para sea más pregnante pero a su vez, claro. Cuanto mejor esté trabajada la cuadrícula, más organizados y compensados estén los elementos visuales, mayor será la eficacia de tu sitio.
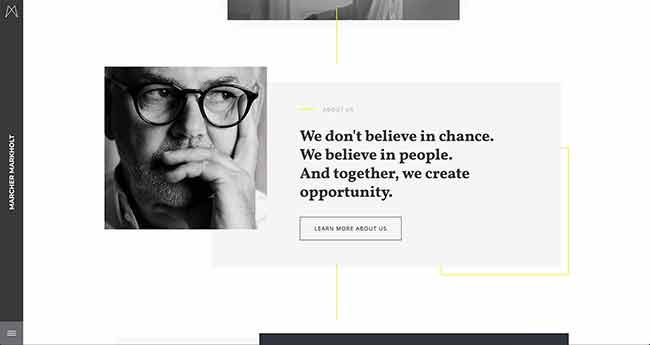
MÁS BLANCO
En VOJO Studio, somos fundamentalistas del minimalismo y los fondos blancos. Esto claro está, depende de cada proyecto y no hay nada más difícil que llenar con dignidad y nivel un espacio en blanco. Y para ser punzantes a la hora de contar una historia, al fondo blanco, no hay con qué darle.

Pero en este caso vamos más allá: entender el espacio blanco (o negativo) como aquel espacio que rodea (y contiene) los elementos de diseño. Jugar con los espacios vacíos permite generar contrapuntos visuales, es jugar en el diseño, pero de forma profesional, que no parezca un error. El error, debe notarse que es una variable y no una distracción.
Depende el protagonismo que le demos, nos permitirá también tener un respiro en la web para que los llamados a la acción impacten de otra manera.
Como ya habíamos hablado de grandes tipografías e imágenes que completen la visual, el espacio en blanco se vuelve fundamental para complementar con estas decisiones y también destacar el universo visual de la marca sin tener, necesariamente, que concluir en el minimalismo.
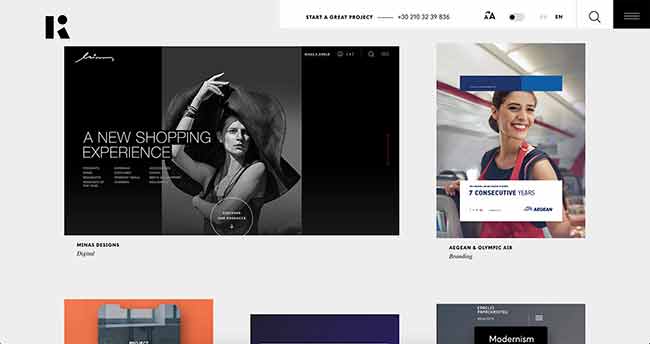
CUADRÍCULAS Y VENTANAS
La tensión entre diseño y tecnología genera nuevas posibilidades en la experiencia de lxs usuarixs. Y cambiará mucho en la percepción, que tu sitio goce de una interacción novedosa.

El uso de cuadrículas permitirá organizar de forma clara los contenidos, pero la posibilidad de generar división clara de contenidos, con llamados a la acción en la que las ventanas emergentes desarmen esa estructura, también tendrá un desarrollo particular a lo largo de este año.
Hay una tendencia informática retro, con cuadrículas marcadas un poco más de la cuenta, que trabajarán en contrapunto con las posibilidades para romper por completo es espacio visual virtual.
IMÁGENES DIGITALES 3D
La tendencia indica que la cantidad de imágenes digitales 3D también aumentará en los sitios webs. En parte por la proliferación de profesionales en el área, los costos de los servicios freelance, ya que muchos arrancan desde temprano y no demandan una valoración profesional seria y por el peso de estas animaciones. Esto se remonta también a la gran cantidad de softwares accesibles en la industria
Más allá de la captación de la atención por parte de las animaciones digitales, también es cierto que podemos crear un universo digital que se adecué totalmente a nuestro concepto de diseño.
Las animaciones 3D le darán una personalidad totalmente distinta a tu sitio, dándole un salto cualitativo inconmensurable. Te colocará al nivel de las marcas más modernas siempre que la tecnología o elementos visuales, sean bien aplicados y potencien tu sistema visual.
Tené en cuenta también en este punto, emplear tu paleta de colores para unificar de una forma más solida tu universo.
SUPERPOSICIÓN DE ELEMENTOS
Superponer capas de contenidos te permitirá desarrollar el espacio bidimensional de la pantalla para darle otra profundidad y complejidad.
A nivel formal es fundamental que cada color, tipografía o video construyan una misma idea, una misma virtud de una marca o el deseo de consumir un producto, ahora, no olvidemos esa libertad flotante que dará cierre a un buen diseño: jugar. No podemos dejar de jugar y buscar una forma dinámica de también disfrutar del trabajo y que el cliente disfrute de su experiencia de búsqueda, compra o de acceso a información.
El scroll, con efectos por ejemplo como el parallax también nos ayudarán a ofrecer ese pequeño instante de goce.
PURO MOVIMIENTO D-JAY
Videos y animaciones abundan por todas partes. Es imprescindible salir del concepto de web estática. El movimiento siempre hipnotizará al mundo cibernético y captará la atención de tu potencial cliente (y concretar por qué no, la acción que deseás que sea ejecutada).

El movimiento puede expresarse mediante animaciones, líneas, scrolls dinámicos, videos, gifs y de tantas otras formas. El tema siempre será volver eficiente esos megas extras que harán más atractivo tu sitio.
Ahora así como atrae, también distrae. Hay que saber en qué momento impactar con tu video o animación y darle el justo lugar, para que lleves al usuario a donde desees sin perderlo en el intento.
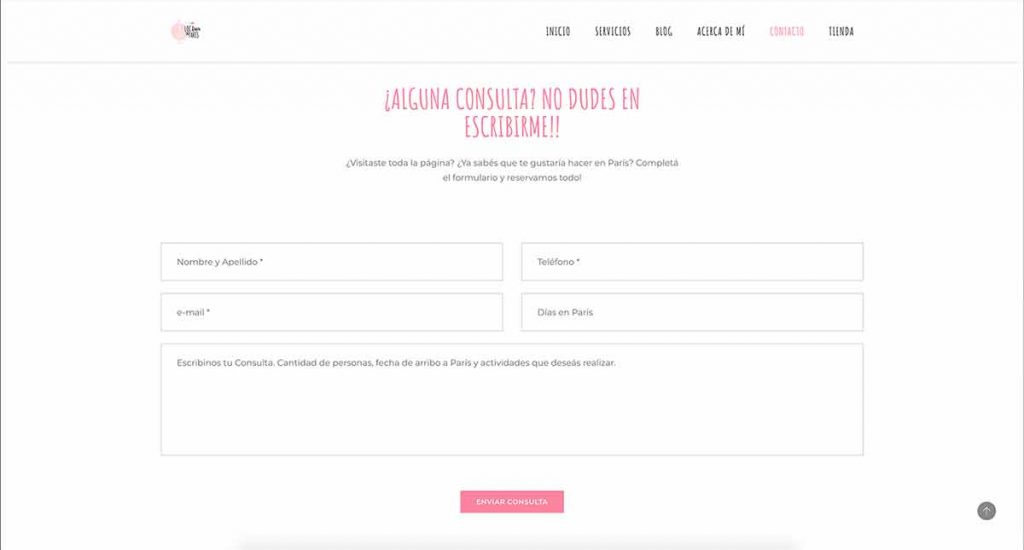
FORMULARIOS EN PANTALLA COMPLETA
Por fin el formulario tiene su espacio y se lo trabaja a otra escala, hablamos en términos generalizados, ya que siempre que hemos trabajado en VOJO Studio, dedicamos grandes espacios a los formularios, para mejorar la experiencia de usuarix, dándole mayor claridad y comodidad.
Con más firmeza que nunca se volverá una de las 10 tendencias para diseño web en 2020.

El formulario es uno de los elementos que nos permitirán, por excelencia, interactuar con nuestrxs clientes. Ya sea para obtener una consulta, una suscripción o pagar un producto o servicio de e-commerce.
Si bien, históricamente los formularios tendían a ser funcionales, es imprescindible que resulten bellos, delicados, que generen confianza plena y a su vez generen un espacio de interacción cómodo.
TENDENCIA DE DISEÑO WEB 2020 Nº10: MENOS ES MÁS
Vas a dirigirte a un cuerpo de usuarios con una cultura visual muy competente, por ende es importante consolidar a nivel conceptual la construcción de marca: íconos, ilustraciones, imágenes y paleta de colores deben funcionar de manera simbiótica.
Deberás tener en cuenta que la seriedad de proyecto o marca se basará en esto que es un principio básico y fundamental de diseño, pero es necesario producir contenidos originales y apelar más a la cámara de tu teléfono móvil más que a la librería de imágenes. Tus clientes lo valorarán y confiarán en tu capacidad de generar un valor agregado.
TENDENCIAS PARA EL DISEÑO WEB EN 2020
Estas han sido las 10 tendencias en el diseño web para 2020 y como frutillita del postre, un sitio que engloba a todas estas tendencias de las cuales hablamos. Una obra de arte muy inspiradora, PoweredbyTokio.