¿Tu sitio web es moderno, con alto valor de contenido pero no tiene visitas? ¿Tanto esfuerzo y seguimos sin aparecer en Google? Va a ser fundamental que implementes ciertos ajustes y políticas para mejorar la velocidad de carga de tu sitio web.
El 78% de los sitios web no triunfan porque no se miden, no tienen mantenimiento, no están aggiornados a las formas en que Google los analiza y porque son lentos. L-E-N-T-O-S.
El éxito en el mundillo web no se da por una cuestión de suerte, todo se mide, se trabaja, se invierte y luego, se disfruta.
LAS POLÍTICAS DE GOOGLE
A veces pensamos al gigante de las búsquedas como una especie de Dios, preexistente al internet, pero no es así, es una empresa y si no da buenas respuestas a sus clientes (nosotros usuarios), pierde mercado (posee el 90% y va creciendo).
Uno de los parámetros mediante los cuales Google se decidirá por nuestra propuesta (nuestro sitio web) y no por otra, será la velocidad con la que carga nuestro sitio web.

Basta con pensarlo como usuarios: teniendo tantas alternativas, tantos resultados que Google nos da, ¿por qué me voy a pasar siglos esperando que aparezca alguna foto en este sitio, si encima, cuando elija otro producto, voy a tener que esperar lo mismo con esta ANSIEDAD QUE TENGOOOOOO?
El usuario busca respuestas inmediatas. No puede esperarnos. No va a hacerlo. Es importante reducir al mínimo los tiempos de carga.
VOJO STUDIO
La velocidad se mejora con trabajo e inversión moderada.
Nuestra competencia ha invertido. Se ha modernizado. La performance web es un valor de los grandes de la industria y de la gente seria y moderna (que no es tanta).
LO MÁS IMPORTANTE, MEDIR
Hay varios sitios que te permitirán hacer una medición de velocidad objetiva. Esto es, conocer realmente los tiempos de carga, más allá de la calidad de la conexión del usuario.
Pero atención, porque no todos los métodos son confiables. Por un lado tenemos a Google Insights, cuyas mediciones no siempre reflejan la experiencia promedio.

Podemos tener uno puntajes increíbles en este medidor sin que el usuario perciba esta performance, y por el contrario, podemos tener malos resultados y sin embargo ir evolucionando en la experiencia que le proveemos a nuestros usuario.
Un sitio confiable para las mediciones de velocidad y que tiene trazabilidad mundial es GTmetrix.
Vas a notar que en la medida que mejoran tus métricas en GTmetrix, la experiencia al acceder a tu sitio web también lo harán.
Para esto es fundamental tocar algunas cuestiones de diseño y elementos de los que hablaremos a continuación.
ACELERAR LA CARGA DE MI PÁGINA WEB
En un sitio web hay archivos con códigos, animaciones (en hojas con código), imágenes, videos, plugins.

¿Por qué me quedaría en una página web mucho tiempo? Primero porque la disfruto. Hay una experiencia en la que gozo. Me gusta lo que me muestra.
Es decir, las imágenes me seducen. Incluso los videos. O me atrapó un artículo de un tema interesante. Es decir, lo más pesado y que más realentiza una página web: su visual.
1. IMÁGENES
Lo mejor es optimizar el tamaño con programas como Photoshop de Adobe o alguna aplicación web si no manejás programas de diseño.
Un tamaño de 500x500px para una foto de producto están bien y para un artículo, banner o foto de cabecera no recomendamos más de 1000px de ancho.
Por otra parte, tenemos la opción de subir hasta 20 imágenes en este sitio web, que las comprime sin alterar demasiado la calidad de la foto.
La calidad es un parámetro fundamental a tener en cuenta. Por eso no alcanza con subir fotos menos pesadas y ya.
2. VIDEOS
Lo más importante aquí es la política que establezcas con tu material audiovisual. Nunca subas un video a tu post así como así. Coloca una incrustación desde un servidor de video como Vimeo o YouTube.
Las incrustaciones tienen algo de complejidad a nivel de programación. Vamos a liberar muchísimo peso de nuestra página pero igual van a generar un retraso de carga por la comunicación con el otro sitio web del cual se importa la previsualización por ejemplo.
3. CACHÉ, EL CORAZÓN DE LA VELOCIDAD DE CARGA
La gestión de la caché será fundamental para lograr ese equilibrio entre el diseño y la performance.
La caché es una memoria en la cual si yo ingreso a una página web, me guarda la estructura y lo fundamental. Si se actualiza la web, pero ingreso de nuevo, no voy a esperar una carga del 100%, ya que algo de ese sitio visitado anteriormente ya estaba cargado.

Un buen plugin de caché y acá vamos a invertir por una buena causa, va a ir dosificando la información que se le entrega al usuario. Es uno de los complementos necesarios para aumentar la velocidad de carga de nuestro sitio web y reducir los tiempos de espera.
Estos plugins, administran la carga de contenido en el campo visual que nos encontremos, dándole prioridad a las imágenes, videos, banners, que veremos primero, completando la sensación de agilidad y carga.
Apenas entro a un sitio no veo la parte de abajo hasta que baje en mi navegación.
Por otra parte, harán también que se vayan cargando los contenidos que vendrán después. Esto ayuda a que lectores y/o clientes, vayan teniendo respuesta inmediata a sus demandas.
Genera gusto y placer navegar en esta web y como ya sabemos, eso aumentará notablemente tus posibilidades de ventas.
Sin dudas, WP Rocket es el más poderoso en su rubro y por excelencia el plugin que utilizaríamos para mejorar este punto.
Con el sitio web optimizado (imágenes livianas y prolijidad en el código de programación), el siguiente paso es ir por este plugin. Podrás encontrar sus planes y precios en la web misma del desarrrollador WP Rocket.
4. CÓDIGO COMPRIMIDO
La compresión del código de tu sitio web también nos hará ganar tiempo y hará que los archivos que conforman a nuestra página sean más livianos.
Quitar espacios en blanco en nuestra hoja de código, hará que el navegador lo renderice más rápido y esto mejorará nuestras mediciones o métricas (como le gusta decir a los nuevos especialistas).
Si tu sitio cuenta con un gestor de contenidos (una página de wordpress), con el WP Rocket podrás minificar archivos tanto html como css (los que le darán el estilo visual a tu sitio).
Si usás 100% código, puedes utilizar el sitio web textfixeres por ejemplo (hay miles) para comprimir el código y trasladar este nuevo archivo, más liviano, a tu servidor.
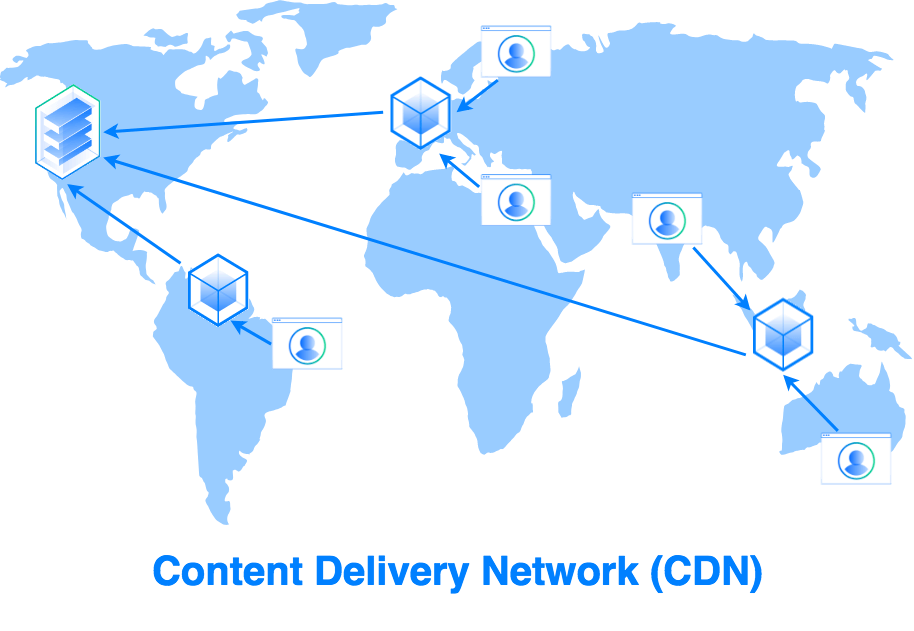
5. CDN (RED DE DISTRIBUCIÓN DE CONTENIDOS)
¿Qué es un CDN? Las siglas en inglés orientan un poco: Content Delivery Network (red de distribución de contenido).
Fundamentalmente es eso. Cuando cuentas con un CDN, una parte estructural de tu sitio web será alojada en distintos servidores en distintos puntos de tu globo terráqueo.
Por ejemplo, tu sitio web se encuentra en España, el servidor principal están en España, pero con un CDN, supongamos que tu sitio se aloja en India, Estados Unidos, Australia y Ecuador. Si una persona quiere acceder a tu sitio desde Chile, accederá a tu versión del sitio web alojada en Ecuador. Le queda más cerca y la carga será más veloz.

En un sitio optimizado esto es, con imágenes livianas y videos desde servidores especializados y, por qué no, un plugin de chaché, podrás ahorrar quizás un segundo de tiempo, lo cual para Google es una cantidad considerable para mejorar la valoración que hará sobre tu sitio.
El servicio de CDN es un servicio de pago y lo recomendable, tal como explicamos más arriba, es cumplir con todos los pasos antes descritos para realmente poder notar una diferencia y que se justifique la contratación de este servicio.
Por unos 2€ por mes, contaremos con un CDN no muy complejo y que nos aportará velocidad y mejora en la carga de nuestro sitio web.
Google percibirá que cuando a un usuario lo envía a nuestra plataforma, ese usuario (conectado con cierta cuenta a chrome), no ha vuelto a buscar más alternativas.
El gigante confía en nosotros y cada vez nos mostrará más arriba.
CONCLUSIONES
Son varios los ejes a analizar para poder optimizar los tiempo de carga de tu sitio web.
Al principio parece imposible, pero con método, trabajo y análisis de las mediciones que antes propusimos, podrás encontrar esos resultados óptimos.
Nuestras métricas en analytics siempre están en verde, y no hacemos más que trabajar los puntos mencionados.
En la medida que nuestros clientes confían en nuestras sugerencias, mejoran notablemente tiempos y variables como el bounce rate tan temido de Google Analytics.
A trabajar y contanos, ¿Cómo te fue en la optimización de tu sitio web?